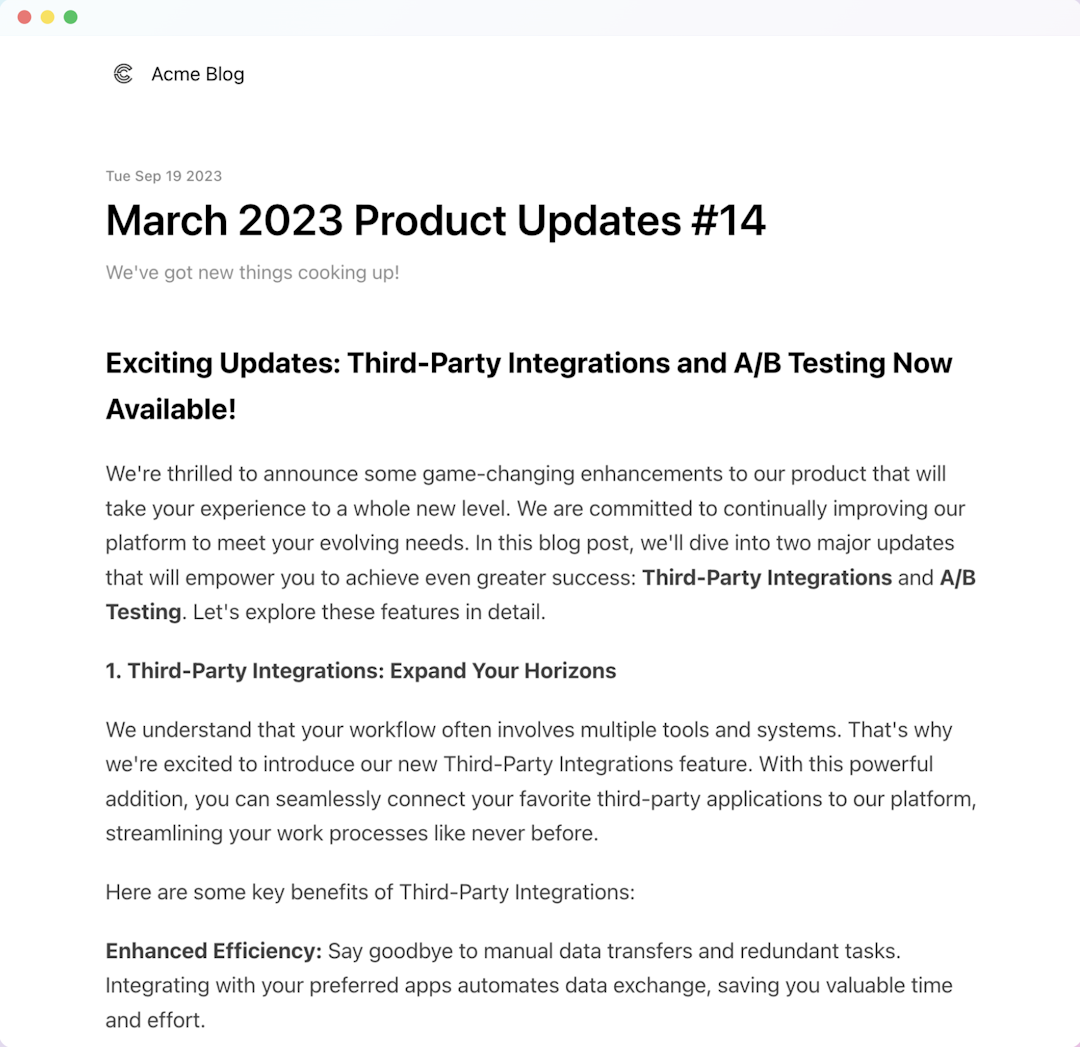
If you look at the top-performing blog pages, we can see that many, if not most, have a newsletter, a way for you to receive future articles in your email.
Newsletters are a very effective way to increase your blog's recurring readers because subscribers get notified of every new blog post. Sending regular newsletters helps maintain a consistent level of engagement with your audience. This consistency can lead to increased brand loyalty and trust.
Now, paying members of Blogkit have access to a fully built-in newsletter platform. To get started, you need to adjust your Blog's theme to include a subscription form, and we will take care of the rest. You don't need to attach any handlers on the form, it just needs to have the className of subForm, and we will take care of handling the form submission on our end. Here's an example of a subscription form you can include in your blog theme:
const Subform = () => {
return (
<form className="subForm">
<input
required
type="email"
placeHolder="Email Address"
/>
<button type="submit">
Subscribe
</button>
</form>
)
}Embed this component into your Layout.tsx file (or any other file), and you can now collect newsletter subscribers.
When the form is submitted, the aria-disabled attribute gets added to the form element, and all of the elements inside the form are disabled by setting disabled="true" on those nodes. These attributes are removed after we are done with handling the form submission.
This allows you to display loading states while the form submission event is still running. This is an example of what that might look like:
export const Subform = () => {
return (
<form className="subForm group">
<input
required
type="email"
className="sm:mr-2 disabled:cursor-not-allowed disabled:bg-neutral-200 bg-neutral-100 focus:outline-none py-2 px-4 text-sm w-full sm:w-[300px] rounded-md"
placeHolder="Email Address"
/>
<button
type="submit"
className="disabled:cursor-not-allowed disabled:bg-neutral-700 bg-black text-white py-2 px-3 text-sm rounded-md w-full sm:w-fit mt-4 sm:mt-0 hover:bg-black/70"
>
Subscribe
</button>
<p className="mt-2 hidden text-xs group-aria-disabled:block">
Loading...
</p>
</form>
)
}Sending Emails
To send articles to your subscriber's mailbox, simply click the publish button in the top right of the text editor, check the Send Newsletter checkbox, and then click the "Publish" button.

We are very excited to introduce this feature on Blogkit, and we believe that it will be of great benefit to our users. If you need any help with setting up a newsletter on your blog or have any questions/suggestions, feel free to reach out at help@blogkit.dev.